You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
175 lines
6.9 KiB
Markdown
175 lines
6.9 KiB
Markdown
---
|
|
marp: true
|
|
paginate: true
|
|
math: mathjax
|
|
theme: buutti
|
|
title: 1.5. Introduction to Visual Studio
|
|
---
|
|
|
|
# Introduction to Visual Studio
|
|
|
|
<!-- headingDivider: 5 -->
|
|
<!-- class: invert -->
|
|
|
|
## Overview
|
|
|
|
* [Visual Studio](https://visualstudio.microsoft.com/) An IDE (Integrated development environment) by Microsoft for Windows
|
|
* Used for C#, C++, etc
|
|
* There's a free Community edition
|
|
* Multiple versions released
|
|
* First version: 1997
|
|
* 2017, 2019, 2022...
|
|
|
|
## Features
|
|
|
|
* [Debug tools](https://learn.microsoft.com/en-us/visualstudio/debugger/?view=vs-2022)
|
|
* [Build tools](https://learn.microsoft.com/en-us/visualstudio/ide/compiling-and-building-in-visual-studio?view=vs-2022)
|
|
* [IntelliSense](https://learn.microsoft.com/en-gb/visualstudio/ide/visual-csharp-intellisense?view=vs-2022)
|
|
* code completion aid
|
|
* automatic code generation
|
|
* [GitHub Copilot](https://learn.microsoft.com/en-us/visualstudio/ide/visual-studio-github-copilot-extension?view=vs-2022) and [IntelliCode](https://learn.microsoft.com/en-us/visualstudio/ide/intellicode-visual-studio?view=vs-2022), AI-assisted code development in VS
|
|
* [Git integration](https://learn.microsoft.com/en-us/visualstudio/version-control/git-with-visual-studio?view=vs-2022)
|
|
* [Testing tools](https://learn.microsoft.com/en-us/visualstudio/test/?view=vs-2022)
|
|
* [Profiling and diagnostics tools](https://learn.microsoft.com/en-us/visualstudio/profiling/?view=vs-2022)
|
|
|
|
## Visual Studio vs Visual Studio Code (VS VS VSC)
|
|
|
|
* Visual Studio is not to be confused with [Visual Studio Code](https://code.visualstudio.com/), a separate software by Microsoft
|
|
* Visual Studio is out of the box a full-blown IDE with many built-in features
|
|
* Visual Studio Code is more akin to text editors like Sublime Text, Atom etc.
|
|
* Most features like IntelliSense or code completion have to be installed via ***plugins***
|
|
* While both can be used for many programming languages, for C# and ASP.NET Visual Studio is preferred due to its extensive debugging and build tools
|
|
|
|
## Installing Visual Studio
|
|
|
|
* Download Visual Studio Community (the free version) [here](https://visualstudio.microsoft.com/vs/community/)
|
|
|
|
<div class='columns21' markdown='1'>
|
|
<div markdown='1'>
|
|
|
|
* After launching the setup executable, you will be prompted to select the components to be installed along with VS
|
|
* For our purposes you will need ***ASP.NET and web development*** found in the ***Workloads*** tab
|
|
|
|
</div>
|
|
<div markdown='1'>
|
|
|
|

|
|
|
|
</div>
|
|
</div>
|
|
|
|
* Click ***Install*** in the lower right corner to begin installing VS and the required components
|
|
* After installing VS, you can skip the account creation portion
|
|
* ***Note:*** Installation size can be quite large (8 GB+) depending on which components are already installed on your system
|
|
|
|
## Projects and solutions
|
|
|
|
* In Visual Studio, there are two key concepts, ***projects*** and ***solutions***
|
|
* Here's Microsoft's documents for [what they are](https://learn.microsoft.com/en-us/visualstudio/ide/solutions-and-projects-in-visual-studio?view=vs-2022&source=recommendations) and [how to create them](https://learn.microsoft.com/en-gb/visualstudio/get-started/tutorial-projects-solutions?view=vs-2022)
|
|
* A ***project*** contains all files that are compiled into an executable application
|
|
* Source code, images, data files, etc
|
|
* Compiler settings, configuration files
|
|
* In C#, handled by the project file `.csproj` by [MSBuild](https://learn.microsoft.com/en-us/visualstudio/msbuild/msbuild?view=vs-2022)
|
|
* [Creating a new project](https://learn.microsoft.com/en-us/visualstudio/ide/create-new-project?view=vs-2022)
|
|
* A ***solution*** contains one or multiple projects
|
|
* Build information, Visual Studio window settings
|
|
* Files that aren't associated with a particular project
|
|
* `.sln` is the solution file, `.suo` contains Solution User Options
|
|
|
|
## Visual Studio UI
|
|
|
|
<div class='columns32' markdown='1'>
|
|
<div markdown='1'>
|
|
|
|

|
|
|
|
</div>
|
|
<div markdown='1'>
|
|
|
|
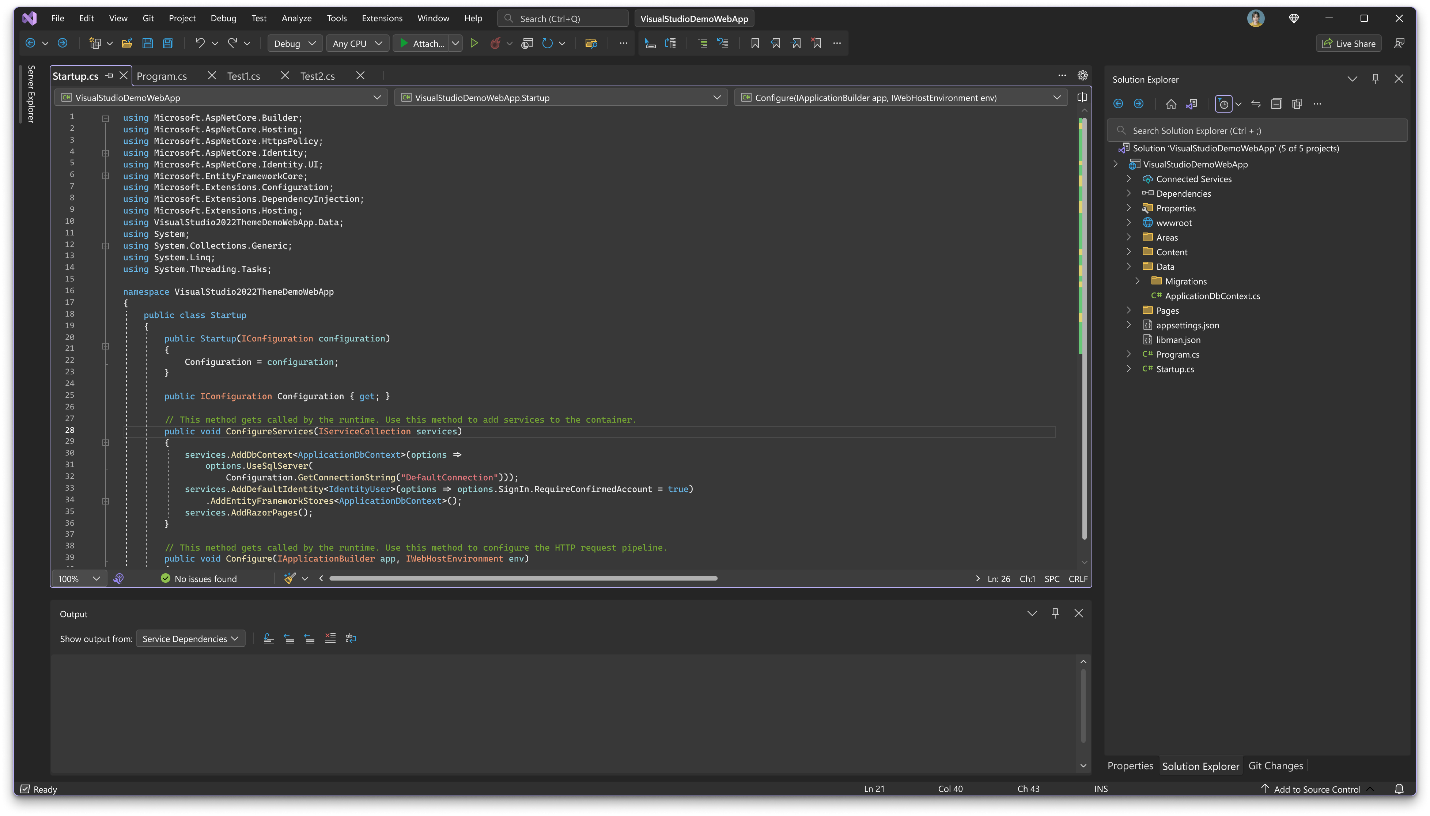
Default view in Visual Studio consists of three panels.
|
|
1) Code editor
|
|
2) [Solution Explorer](https://learn.microsoft.com/en-us/visualstudio/ide/use-solution-explorer?view=vs-2022) (*CTRL+ALT+L*) shows the files in the project
|
|
3) **_Terminal_** (*CTRL+Ö*) for entering command line commands (e.g., for using Git)
|
|
|
|
</div>
|
|
</div>
|
|
|
|
|
|
|
|
## Moving windows around
|
|
|
|
<div class='columns' markdown='1'>
|
|
<div markdown='1'>
|
|
|
|
* Drag and hold windows to move them around
|
|
* _Snap to layout_ window appears
|
|
* After moving a window to the right, you can pin it to see its title on the right
|
|

|
|
|
|
</div>
|
|
<div markdown='1'>
|
|
|
|

|
|
|
|
</div>
|
|
</div>
|
|
|
|
## Error highlighting in Visual Studio 2022
|
|
|
|
* Visual Studio highlights errors in code automatically.
|
|
|
|
<div class='columns' markdown='1'>
|
|
<div markdown='1'>
|
|
|
|

|
|
|
|
* Why is this throwing an error?
|
|
* $\Rightarrow$ Missing one closing curly bracket!
|
|
|
|
</div>
|
|
<div markdown='1'>
|
|
|
|
* Hovering on the red underline will show a hint for the error:
|
|

|
|
* All errors can be displayed by pressing the red X at the bottom:
|
|

|
|
|
|
## Keyboard shortcuts
|
|
|
|
* *CTRL+.*
|
|
* If a type is missing, use this to add the needed using directive
|
|
* *CTRL+R*, then *CTRL+R* (seriously?)
|
|
* Rename variable
|
|
* Press Enter to confirm
|
|
* *CTRL+C* (without selecting), then *CTRL+V*
|
|
* Duplicate line
|
|
* *ALT+Up*, *ALT+Down*
|
|
* Move line up/down
|
|
* [Visual Studio Default keyboard shortcuts](https://visualstudio.microsoft.com/vs/features/develop/)
|
|
|
|
## Gotchas
|
|
|
|
* Some actions are unavailable when your app is running
|
|
* Deleting files
|
|
* Adding new controllers
|
|
|
|
## Exercise 1. Creating a console application
|
|
<!--_class: "exercise invert" -->
|
|
|
|
1) Open Visual Studio 2022.
|
|
2) Select *Create a new project*
|
|
3) Type *console* to the search bar and select the following template:
|
|

|
|
|
|
## Exercise 2. Running a console application
|
|
<!--_class: "exercise invert" -->
|
|
|
|
1) To run your program, select *Debug > Start Debugging*, or press F5, or press the small ▶ sign next to your project name at the top
|
|
* The template project should now run and print `Hello World!` to the console.
|
|
2) Try changing the code so that it prints something else!
|
|
|
|
## Reading
|
|
|
|
* [Visual Studio Documentation: Overview](https://learn.microsoft.com/en-gb/visualstudio/get-started/visual-studio-ide?view=vs-2022)
|
|
* [Visual Studio tutorials | C#](https://learn.microsoft.com/en-us/visualstudio/get-started/csharp/?view=vs-2022)
|
|
* [Tutorial: Create a .NET console application using Visual Studio](https://learn.microsoft.com/en-gb/dotnet/core/tutorials/with-visual-studio) |